Part1:Wikiを使ってみよう
Chapter.1 Wikiって何?

Wikiの大きな特徴を挙げると、以下の4つになります。
- ネットワークにつながっていれば誰でもページを書き換えられる
- ページの編集・更新がブラウザだけでできる
- HTML言語より簡単なWiki特有のマークアップ構文で書くことができる
- 文書内にリンクをはるのが簡単なのでデータベースを作りやすい
それぞれの特徴について、解説していきます。
Wikiは同じネットワークにつながっているユーザであれば、誰でもページを作成できます。既存のページを編集したり削除することも可能です。となると、元のページが消されてしまったり壊されてしまうのではないかと不安に感じる人もいるかもしれませんが、多くのWikiには必ず編集履歴が残されます。更新された履歴から戻したい状態を選択すれば、即座に指定した時点のページが再現できます。
また、ページの管理も可能です。ほとんどのWikiでは、Wikiを設置した人(管理者)が、誰でも編集してよいページと管理者のみが編集できるページを設定しておくことができるので安心です。
このように複数の人が共同作業で文書を作成していくことができるので、Wikiはグループウェアやコラボレーションツールに適していると言われます。
通常のページ更新の場合、まずHTMLファイルをホームページ作成ソフトなどで編集し、それらをFTPソフトでインターネット上のサーバにアップロードします。数ページならたいした手間ではありませんが、これが100ページ近くなるとかなり時間を要します。また、担当者が複数にわたる場合、最新の文書を必ずサーバからダウンロードして編集する、などルールを取り決めて更新していかねばならず、しかし必ずしも守られる保証はないため、更新作業に苦労することになります。
ところが、Wikiを使用して更新作業をする場合、ブラウザを介してインターネット上のファイルを直接更新します。常に最新の状態がインターネットに公開されていることになります。使用するソフトウェアもブラウザだけなので、ソフトウェアの違いによる更新ミスなども起こりません。
WikiはHTML言語を習得していない人でもページを更新することができます。それは、Wikiには特有のマークアップ構文があり、その文法に従って記述した文書をHTML言語に変換してブラウザに表示させる機能があるからです。
マークアップ構文は、HTML言語に比べて単純なため、よくわからなくても文法を見たり他の人の編集を参考にして記述することができます。HTML言語のように多彩なデザインや表現はなく、使用できる機能が厳選されているため、複数の人で更新しても統一性のとれたわかりやすい文書を作成していくことができます。
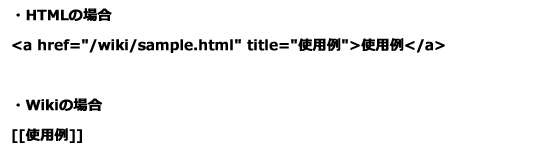
Wikiは、同じ文書内でリンクを張るのが非常に簡単です。HTMLの場合と比較してみましょう。

HTMLを更新する場合には、リンクを張りたい語句に対して、その語句の説明がされているファイルなど、該当するファイルを探してファイル名を記述します。一方、Wikiの場合は、リンクをはりたい語句を[[ ]]で囲むだけで該当するファイル(その語句がファイル名になっている)とリンクされます。リンク先のファイルがない場合、通常のHTMLではエラーが出ますが、Wikiでは新規ページを出し、更新を促すこともできます。
このように、関連する文書へ複雑にリンクするのがたやすいことから、Wikiは辞書やデータベースを作るのに向いていると言われます。
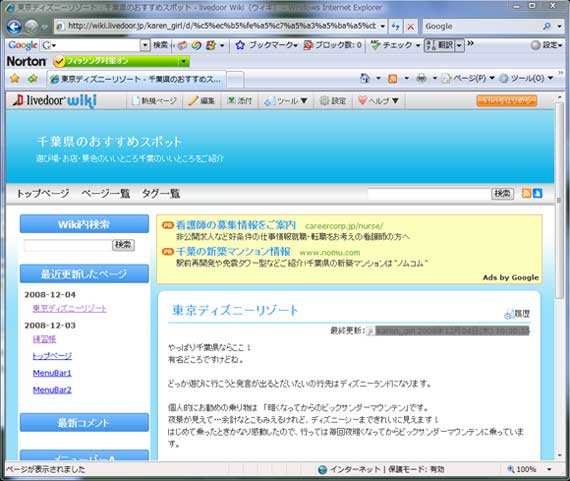
ここまでWikiの特徴を述べてきましたが、イメージがわかないかもしれません。そこで、実際のWiki画面を見てみましょう。
これはWikiで作成されているページです。アクセスするとトップページが表示されます。
ページの更新は[編集]画面で行います。
編集が終わったら、保存します。
ページの更新は、これで完了です。

- Chapter.1 Wikiって何?
- 1-01 Wikiの仕組み
- 1-02 Wikiでできること
- 1-03 Wikiは何に使えるの?
- Chapter.2 Wikiを始めるには
- 2-01 livedoor Wikiに新規登録する
- 2-02 livedoor Wikiの初期設定をする
- 2-03 livedoor Wikiにテキストを入力する
- 2-04 livedoor Wikiのテキストを装飾する
- 2-05 livedoor Wikiのテキストをリスト表示する
- 2-06 livedoor Wikiで表を作成する
- 2-07 livedoor Wikiでリンクを張る
- 2-08 livedoor Wikiに画像を表示する
- 2-09 コメントやトラックバックの機能を利用する
- Chapter.3 Wikiをカスタマイズするには
- 3-01 Wikiの設定を変更する
- 3-02 Wikiのデザインを設定する
- 3-03 Wikiのプラグインを設定する
- 3-04 Wikiのメンバーを追加・管理する
- Chapter.4 Wikiをもっと便利に使うには
- 4-01 Wikiでアフィリエイトを行う
- 4-02 Wikiのアクセスを調べる
- 4-03 Wikiの更新を知るには
- 4-04 その他のWikiを使うには
- Chapter.5 Wikiを設置する
- 5-01 どのWikiを選べばよいか
- 5-02 どこにインストールするかを決める
- 5-03 レンタルサーバにPukiWikiをインストールする
- 5-04 Windowsサーバにインストールする
- 5-05 Linuxサーバにインストールする
- Chapter.6 PukiWikiのカスタマイズ
- 6-01 PukiWikiの見た目を変える
- 6-02 PukiWikiのプラグインを使う
- Chapter.7 PukiWikiのメンテナンス
- 7-01 PukiWikiのバックアップとバージョンアップ
- 7-02 PukiWikiをプライベートで閲覧する
- 7-03 PukiWikiをWindowsサーバで安全に使うには
- 7-04 PukiWikiをLinuxサーバで安全に使うには
- 7-05 PukiWikiを便利に使うためのツール