みんなでホームページを作成/更新!
Part1:Wikiを使ってみよう
Chapter.2 Wikiを始めるには

livedoor Wikiでは、テキストを装飾する文法をサポートしています。斜体、強調文字などを使用することができます。
テキストを装飾する
練習用ページを使って、Wikiに入力したテキストを装飾します。練習用ページの[編集]タブをクリックすると、ページの編集をすることができます。記号は、特に指定がない限り、半角英数字で入力してください。
斜体文字にする
'''テキスト'''
斜体にしたい文字列を「'''」で挟み、[保存する]をクリックします。

文字列が斜体文字になりました。
強調文字にする
''テキスト''
強調したい文字列を「''」で挟み、[保存する]をクリックします。

文字列が強調文字になりました。
下線付き文字にする
%%%テキスト%%%
下線付きにしたい文字列を「%%%」で挟み、[保存する]をクリックします。

字列が下線付きになりました。
取消文字にする
%%テキスト%%
取消文字にしたい文字列を「%%」で挟み、[保存する]をクリックします。

文字列が取消文字になりました。
下付き文字にする
__テキスト__
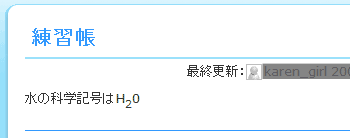
下付き文字にしたい文字列を「__(半角アンダーバー2つ)」で挟み、[保存する]をクリックします。

下付き文字になりました。
見出し(レベル1)にする
*テキスト
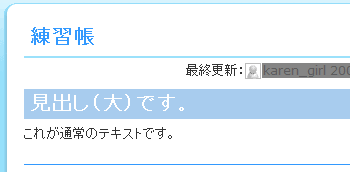
見出し(レベル1)にしたい文字列の先頭に「*(半角)」を入れ、[保存する]クリックします。

見出し(レベル1)になりました。
見出し(レベル2)にする
**テキスト

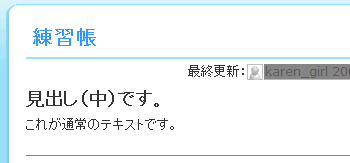
見出し(レベル2)にしたい文字列の先頭に「**(半角)」を入れ、[保存する]をクリックします。

見出し(レベル2)になりました。
見出し(レベル3)にする
***テキスト
見出し(レベル3)にしたい文字列の先頭に「***(半角)」を入れ、[保存する]をクリックします。

見出し(レベル3)になりました。
文字サイズを指定する
&size(サイズ){テキスト}

文字サイズを指定したい文字列の先頭に「&size(サイズを指定)」を入れ、文字列を「{}」ではさみ、[保存する]をクリックします。
※『&』は、HTMLで打つ場合半角です。

文字サイズが30になりました。
※HTMLでは

※HTMLでは
ONE POINT
文字サイズについて
livedoor Wikiの文法の場合、サイズは数値だけ記述し、その単位はピクセルとして扱われます。つまり、&size(30)は、<SPAN style=font-size:20px>と同意になります。ちなみに、HTMLで文字サイズを指定するときは、<SPAN style=font-size:20pt>というように数値の次に単位(この場合はポイント)を入れるのが一般的ですが、単位を省略すると、px(ピクセル)になります。
※『&』と『<』『>』は、HTMLで打つ場合半角です。
文字色を指定する
&color(文字色){テキスト}
文字色を指定したい文字列の先頭に「&color(カラーネーム)」を入れ、文字列を「{}」ではさみ、[保存する]をクリックします。
※『&』は、HTMLで打つ場合半角です。

文字色が指定した色になりました。
文字の背景色を指定する
&color(文字色,背景色){テキスト}
![]()
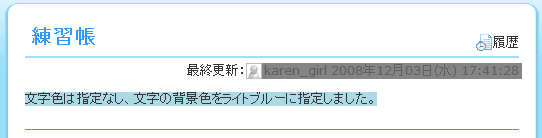
文字の背景色を指定したい文字列の先頭に「&color(文字色のカラーネーム,背景色のカラーネーム)」を入れ、文字列を「{}」ではさみ、[保存する]ボタンをクリックします。文字色は省略可能です。
※『&』は、HTMLで打つ場合半角です。
※『&』は、HTMLで打つ場合半角です。
![]()

文字の背景が指定した色になりました。
※HTMLでは

※HTMLでは
ONE POINT
カラーネームについて
文字色や背景色はカラーネームで指定します。カラーネームは、red、green、blueなど、英語名で記述します。カラーネームは、以下のサイトを参考にするとよいでしょう。
引用文にする
>テキスト

引用文にしたい文字列の先頭に「>」または半角スペースを入れ、[保存する]をクリックします。
※『>』は、HTMLで打つ場合半角です。

引用文になりました。

整形済みテキストを入力する
^テキスト
![]()
整形済みテキストとして入力すると、行の自動折り返しなどが行われず、入力したままの形で表示することができます。文字列の先頭に「^」を入れ、[保存する]をクリックします。
![]()

入力した文字列が整形済みテキストとして表示されました。

コメントを記入する(編集画面でのみ表示させる)
//テキスト

コメントにしたい文字列の先頭に「//」を入れ、[保存する]をクリックします。

コメントになりました。
ONE POINT
[プレビュー]ボタン
[編集]画面には、[プレビュー]ボタンと[保存する]ボタンの二種類があります。編集中に一度確認してみたい場合などに[プレビュー]ボタンを使用しますが、実際にレイアウトされると文字装飾に関しては表示が違う場合がありますので、注意が必要です。
【Part1】Wikiを使ってみよう
- Chapter.1 Wikiって何?
- 1-01 Wikiの仕組み
- 1-02 Wikiでできること
- 1-03 Wikiは何に使えるの?
- Chapter.2 Wikiを始めるには
- 2-01 livedoor Wikiに新規登録する
- 2-02 livedoor Wikiの初期設定をする
- 2-03 livedoor Wikiにテキストを入力する
- 2-04 livedoor Wikiのテキストを装飾する
- 2-05 livedoor Wikiのテキストをリスト表示する
- 2-06 livedoor Wikiで表を作成する
- 2-07 livedoor Wikiでリンクを張る
- 2-08 livedoor Wikiに画像を表示する
- 2-09 コメントやトラックバックの機能を利用する
- Chapter.3 Wikiをカスタマイズするには
- 3-01 Wikiの設定を変更する
- 3-02 Wikiのデザインを設定する
- 3-03 Wikiのプラグインを設定する
- 3-04 Wikiのメンバーを追加・管理する
- Chapter.4 Wikiをもっと便利に使うには
- 4-01 Wikiでアフィリエイトを行う
- 4-02 Wikiのアクセスを調べる
- 4-03 Wikiの更新を知るには
- 4-04 その他のWikiを使うには
【Part2】Wikiを設置してみよう
- Chapter.5 Wikiを設置する
- 5-01 どのWikiを選べばよいか
- 5-02 どこにインストールするかを決める
- 5-03 レンタルサーバにPukiWikiをインストールする
- 5-04 Windowsサーバにインストールする
- 5-05 Linuxサーバにインストールする
- Chapter.6 PukiWikiのカスタマイズ
- 6-01 PukiWikiの見た目を変える
- 6-02 PukiWikiのプラグインを使う
- Chapter.7 PukiWikiのメンテナンス
- 7-01 PukiWikiのバックアップとバージョンアップ
- 7-02 PukiWikiをプライベートで閲覧する
- 7-03 PukiWikiをWindowsサーバで安全に使うには
- 7-04 PukiWikiをLinuxサーバで安全に使うには
- 7-05 PukiWikiを便利に使うためのツール
最新ニュース
Copyright(c)Life style.All Rights